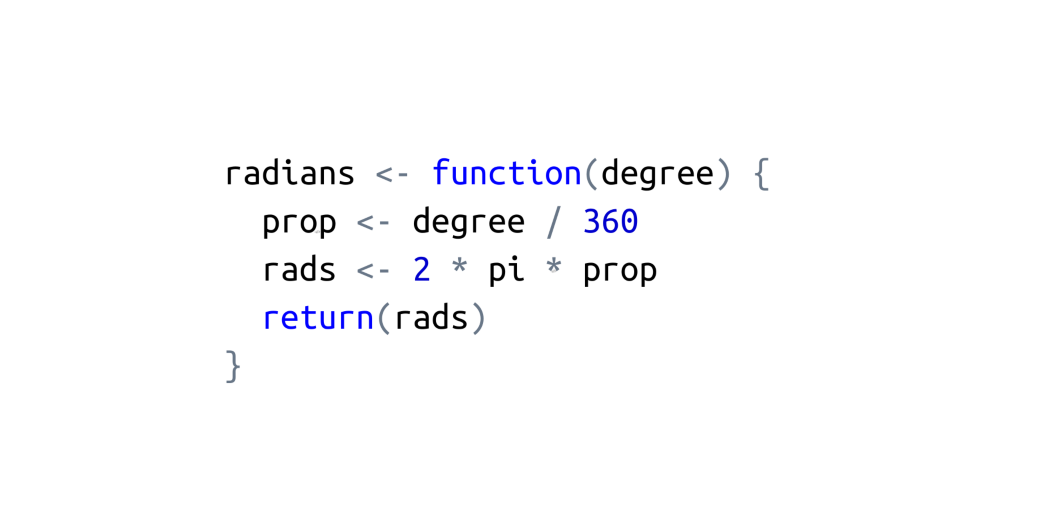
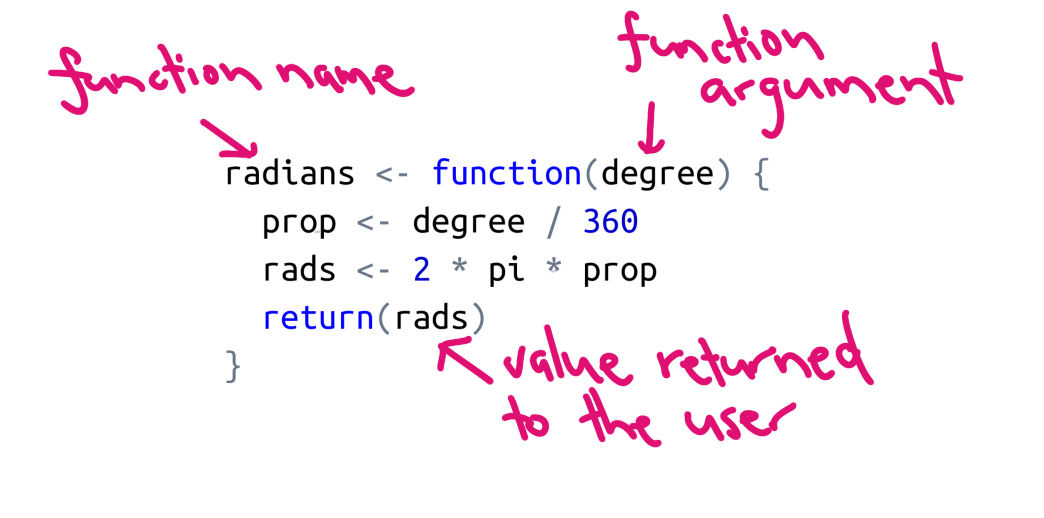
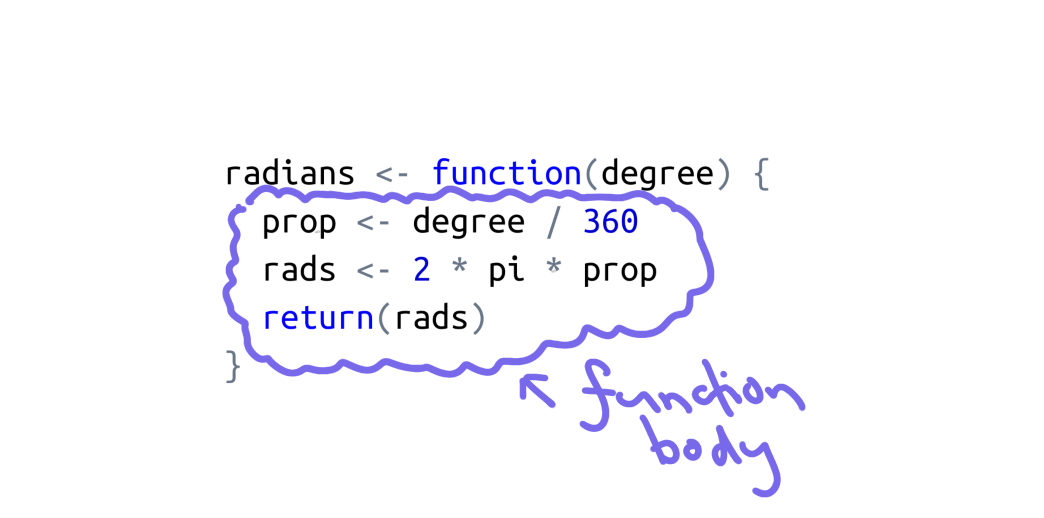
class: center, middle, inverse, title-slide # > 👨🎨 🥼 <br>> functional programming<br>> for artists (and scientists) ### <b>danielle navarro</b> --- layout: true <div class="my-footer"> <!-- <span> <a href="https://robust-tools.djnavarro.net" target="_blank">robust-tools.djnavarro.net</a> </span> --> </div> --- class: middle, inverse ## https://github.com/djnavarro/ashtree --- class: middle background-image: url("img/scrawl_17-1000-400-100-5.png") background-size: cover .pull-left-wide[ .bigly-hotpink-text[scrawl]<br> .embolden[ ... that thing we did last time! 😄] ] --- class: middle background-image: url("img/scrawl_17-1000-400-100-5.png") background-size: cover <br><br><br><br><br><br> ## github.com/djnavarro/scrawl --- class: inverse .hand[our goals!] - write your own R functions - use functions to write a new generative art system - introduction to functional programming with "purrr" --- class: middle background-image: url("img/fern_20_13.png") background-size: cover .pull-left-wide[ .biggish-hotpink-text[flametree]<br> ] --- class: middle background-image: url("img/fern_21_13.png") background-size: cover <br><br><br><br><br><br><br><br><br><br> ## <span style="color:white;font-weight:800%">github.com/djnavarro/flametree</span> --- class: middle background-image: url("img/ashtree2.png") background-size: cover .pull-left-wide[ .biggish-hotpink-text[ashtree]<br> ] --- class: middle background-image: url("img/ashtree2.png") background-size: cover -- .pull-left-wide[ .bigly-hotpink-text[why?]<br> ] .pull-right[ <br><br> .embolden[ why write with functions?] ] --- class: middle - breaks code into meaningful chunks - breaks code into reusable chunks - assign helpful names to code chunks - separate user-relevant and internal code - building blocks for packages --- class: middle background-image: url("img/ashtree.png") background-size: cover .pull-left-wide[ .bigly-hotpink-text[how?]<br> ] .pull-right[ <br><br><br><br><br> .embolden[ how do we write R functions?] ] --- class: inverse, middle ## .hand[live coding #1...] --- class: inverse .hand[ Let's take a look at the structure of this function! ] <!-- --> --- class: middle background-image: url("img/ashtree3.png") background-size: cover .pull-left-wide[ .bigly-hotpink-text[what]<br> .embolden[ what are the parts of a function?] ] --- <!-- --> -- - functions are regular R objects - given a name using `<-` - arguments are "labels" for user input - return an object to the user --- <!-- --> -- - things in the function "body" are hidden - i.e. function runs in its own "environment" --- class: inverse, middle ## .hand[live coding #2...] --- class: middle background-image: url("img/ashtree6.png") background-size: cover --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse, middle ## .hand[sweetie, we need to talk...] ## .hand[...about iteration] --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- background-color: #8B3A62 <!-- --> --- class: inverse, middle ## .hand[ugh, feels so clunky.] ## .hand[surely there's a simpler way?] --- <!-- --> --- <!-- --> --- <!-- --> --- <!-- --> --- <!-- --> --- <!-- --> --- <!-- --> --- class: inverse, middle ## .hand[um... but...] ## .hand[that doesn't solve our problem!] --- .hand[Problem: grow_multi() doesn't transform **three** tips] <!-- --> --- .hand[Solution: don't include .x value in our recipe!] --- .hand[Before:] <!-- --> --- .hand[After:] <!-- --> --- class: inverse, middle ## .hand[okay, can we do use this in "ashtree"?] ## .hand[live coding #3...] --- class: middle background-image: url("img/ashtree5.png") background-size: cover --- class: inverse, middle ## .hand[iteration problems vary...] --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse <!-- --> --- class: inverse <!-- --> --- <!-- --> --- <!-- --> --- <!-- --> --- <!-- --> --- <!-- --> --- <!-- --> --- <!-- --> --- <!-- --> --- class: inverse, middle ## .hand[so let's try to use accumulate()] ## .hand[... a.k.a., live coding #4] --- class: middle background-image: url("img/ashtree4.png") background-size: cover --- class: inverse, middle ## .hand[live coding #5...] ## .hand[... let's make it pretty!] --- class: middle background-image: url("img/flametree3.png") background-size: cover .pull-right-wide[ .biggish-hotpink-text[thanks!] ] <br><br><br><br><br><br><br> ## github.com/djnavarro/ashtree ## github.com/djnavarro/flametree